Over the past several years if there has been any e-commerce buzzword hotter than the disruption caused by m-commerce, well, please let us know. Other e-commerce topics may have enjoyed 10 minutes of your time, but mobile commerce has been the one which has repercussions for the past years and it can be more effective with mobile commerce app.
Today majority of people prefer mobile devices over desktops. The great advancements on the usability and the speed of the mobile devices accelerate this shift. With the exponential increase in m-commerce sales and the decrease in desktop e-commerce sales, e-commerce trends are becoming mobile-centric day by day. Many e-commerce companies understand the vital role of mobile commerce. Some think that building a mobile commerce app is a waste of time and they continue with the m-commerce website. On the other hand, many of the e-commerce companies allocate resources for app creation which usually ends up with technical problems, waste of time and resources. At this point, you have to lean back and think for a sec. If I should go with a mobile commerce app or a mobile commerce site is sufficient for me. First of all, if your website is getting at least 10,000 visitors per month, then we recommend you to create a mobile commerce app as soon as possible. Why? Because your online store will need a superior user experience to convert visitors into customers, your company must rank well with SEO and visitors will likely convert more since mobile commerce app allows you to eliminate steps.
Later on, we will dive into the details to assist you more to increase your m-commerce sales!
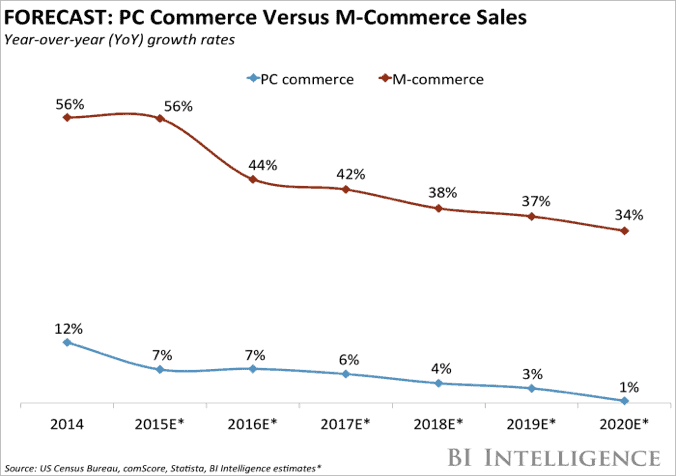
Statistics show that each year the popularity of m-commerce sales grow whereas PC commerce sales decrease significantly.
According to U.S. Census, by the end of 2020, the growth of desktop e-commerce sales are expected to stop increasing. However, m-commerce sales will continue to grow significantly.

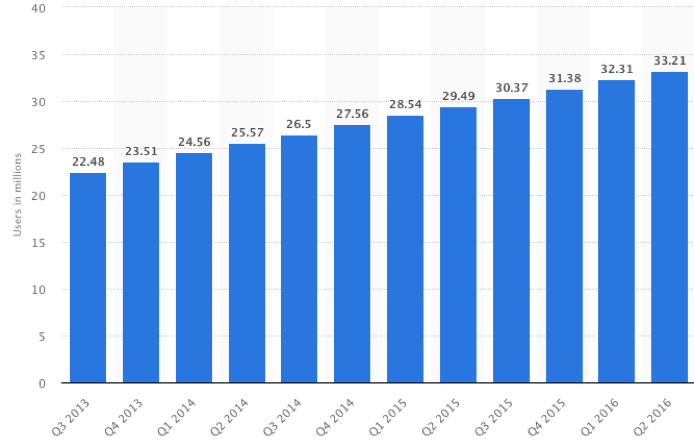
The situation of the m-commerce sales is even more interesting in the UK. Research conducted by IMRG Capgemini eRetail Sales Index shows e-commerce customers’ online shopping behavior increase on mobile side: we can see a year-on-year increase of 47% in the number of sales.

When we consider the changing habits from desktop to mobile, it is a great chance for all e-commerce companies to turn this into an advantage. Especially, when it comes to increasing conversions you have to make sure that your e-commerce website has responsive mobile app with a great usability and SEO compatibility.
There is a strong correlation between conversion rates and user experience. While almost all e-commerce business owners usually know the importance of SEO and customer acquisition, only minority of them pay attention to user experience. One thing you should be careful is bad user experience leads to poor conversions.
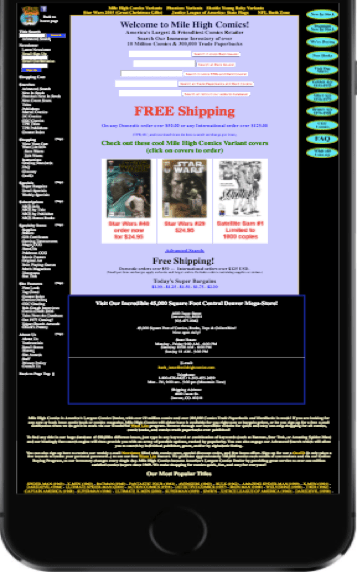
The mobile website below belongs to MileHighComics Company which gets about 200k visitors per month. General view of the mobile website is exactly the same as the desktop. Imagine yourself as a visitor who just landed on this mobile website, would you really spend time on it? Both left navigation and top navigation, which are designed to lead visitors on a website, includes lots of elements whereas you can not even see most of them unless you zoom in.

There are lots of e-commerce companies whose mobile websites are not user-friendly like MileHighComics. These companies assume that if they have many visitors in their online store, they will end up selling products, which is kind of right. However, by increasing the conversion rate by just one point, you can make the entire business more efficient.
There is no doubt about the need for mobile optimization.
First of all, Google has announced that page speed will become a ranking factor for mobile search rankings. This alone justifies the effort required to optimize your mobile page. The good news is that most of the templates in most of the e-commerce platforms are already optimized. So you are likely to be at least up to scratch in this. Of course, extra optimization would be always welcome.
The truth is that like it or not, most of your new visitors and prospective buyers will come from Google searches conducted on a mobile device.
What actions you should consider for the best user experience on mobile e-commerce store
So chances are you already have your site mobile-optimized and you still feel you can do something more. Well, you are right. Getting visitors to your site is just the first step.

Now that you have them, you want two basic things:
- They buy
- They come back
If you are like most of the businesses out there, the first point is not working as it should. Actually, SmartInsights states that while desktop conversion rate is usually above 4 %, the mobile conversion rate is only about 1 %. In that same article, you can see that the main reasons are:
- Security concern
- Can’t see the product details
- Can’t compare on multiple screens
- Navigation is difficult
- Too difficult to input details
Due to its features, an e-commerce mobile app solves some of those problems such as users can see product details, navigation is not difficult anymore, and input details are easier. As much as mobile optimization has evolved, a native mobile app still offers a better user experience.
Regarding the second point, there is no doubt an app is a great help. If you get your users to download your app, you will have the chance to offer them the famous omnichannel experience.
First of all, mobile commerce app allows you to send your users push notifications. You can offer personalized deals on special days like Saint Valentine’s, birthdays, Christmas, etc. Additionally, push notifications allow users to see any update of a product or a discount whenever you want them to see. When they see the notification on their device, they open the app, they are already a few steps of completing the transaction. In an app, everything is easier and faster, and it allows visitors to display information in a more efficient way than mobile pages. Remember that 85 % of users prefer apps to mobile pages, and apps have a 55 % more conversion than mobile pages. In this post, you can see some other advantages of mobile apps for e-commerce.
Moreover, if you have an offline shop, an app also allows you to send notifications when users are in your shop, or even when they are close to it. This is what omnichannel is about. Complement the experience your buyers have offline with the sources available online, making it easier, and more enjoyable.
Why a mobile commerce app is necessary for your e-commerce store
Ok, you already have the data: users like an app more and it will convert better, but why?
If you think about it, it is not so strange. When you design your website, you do it on a desktop. Then you create the copy on a desktop and then you add the products using a desktop. Once you are finished, you grab your mobile, open your favorite browser and take a look to check how it looks from the mobile device perspective. “Not bad!” and you are done.
So, while you have spent hours designing and taking care about your desktop page, you have spent some seconds (a few minutes, being optimistic) checking the mobile version, which of course has been automatically adapted by your e-commerce platform template.
That worked before when just some people had smartphones. As we pointed out there are more people using smartphones than desktops, so there is no reason to invest more time in your users’ desktop experience than in the mobile one.
What’s the difference with an app? You can take care of your users’ mobile experience as much as of the desktop one. This is important because, in most cases, your mobile copy should be different to your desktop copy.
When buying, users want to be sure about the product details. A problem with mobile pages is they adapt directly the desktop content to mobile. As a result, if you enter in the mobile page all the details that you have on your desktop page, you will get a very small text, inconvenient for mobile screens. With an app, the content is reorganized in a way it fits the small screen, even if you enter all the product details. Maybe your users will need to tap several places to see some more screens than in the desktop version, but believe us, that is much better than having a lot of information that you can’t even see because it is too small. If that happens, users will think, “ok, I will check this later from my desktop,” and of course, later they will forget it or they may just find another shop.

So, app navigation in mobile is smoother than on a browser. As long as you keep it as short as possible, it is not a bad idea to design a new conversion channel through a product view, that allows users to get all the information they need to buy, such as:
- Product details and specifications
- Shipping costs
- Guarantees
- Delivery time
Now, the difference is not that mobile has less information, but mobile has it organized differently. While desktop can show all the information in one page, mobile has to make the experience better, layering the information in different screens. They always say copy has to be shorter in mobile, which can be true but not by removing information. When it comes to information, what it is important in the desktop is also important in mobile, so put the most important in the first view, and give the user the option to reach all the other information they may want in other pages that one can easily reach from that main page.
Lastly, there is another important, and many times missed, reason to explain why an app works better than a mobile page:
Mobile pages are designed to look good on a mobile screen, but they are not designed to offer an intuitive experience that converts.
In the desktop, the menus are always there at the top of the site and in the footer, but in mobile, you don’t see them all the time. Yes, you can open the menu by tapping on the three lines symbol, but you are not actually seeing the options. Notice, we are not saying this is different in an app because the menus will be also be hidden. The important information here is that the mobile experience is different, and the user behavior is different. So again, adapting desktop content to mobile content is nonsense. You need to create new content for new objectives:
Common desktop objectives:
- Users spending a lot of time on the website (because it enhance sales)
- Having all the useful information to buy at a glance
- Selling
Mobile objectives:
- Users should be able to do things quickly (because mobile has many more distractions and we want to convert)
- Information should be displayed in different layers according to its importance
- Selling
Use your mobile page for SEO purposes and push users to download your app and make the purchase process easier.
In this article we’ve highlighted the changing e-commerce behavior from desktop to mobile and why a mobile app is requisite for a better user experience. We also pointed out how low conversion rate is highly related to bad user experience and the tactics you should consider for better e-commerce sales.
e-commerce apps


Leave a Reply